clip-path: CSS-свойство, которое мгновенно сделает ваш сайт более привлекательным и запоминающимся

Уверен, что каждый из нас, посещая различные веб-страницы в интернет, некоторые из них почему-то сразу запоминал, отмечая про себя: интересно сделана, необычный эффект! Благодаря такому визуальному воздействию, впоследствии, легко припоминалось не только их внешнее оформление, но и размещенное на них содержание.
Практически всегда подобного рода впечатления — это результат работы дизайнера сайта. Он понимает как гармонично разместить элементы на странице, какую придать форму каждому из них.
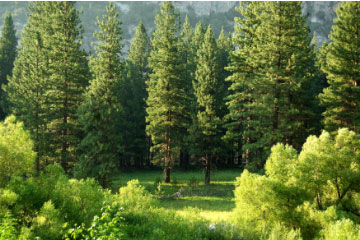
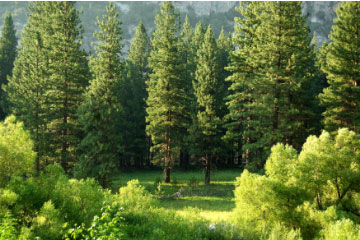
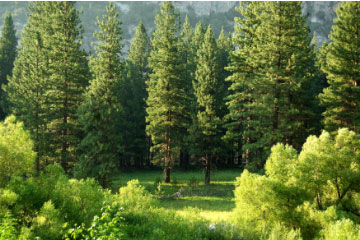
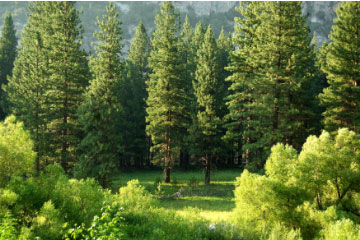
Рассмотрим простой пример. Имеются две картинки:


У первой (слева) — типичная, ничем не примечательная прямоугольная форма. У второй (справа) две вертикальные стороны скошены.
Согласитесь, что вторая сразу же привлекает ваше внимание, поскольку выделяется из общего ряда своей, пусть небольшой, но нестандартностью. Более изощренные формы оказывают воздействие помощнее.
Думаю, что вы догадываетесь к чему я клоню. Умение реализовывать подобные визуальные эффекты — это простой, но очень действенный способ привлечь внимание и заинтересовать посетителей сайта, сделать ваш сайт более запоминающимся.
Темная лошадка из арсенала верстальщика
CSS-свойство clip-path позволяет обрезать/скрывать содержимое элемента, при этом легко создавая сложные фигуры. Оно работает путем определения области отсечения, в которой любой контент за ее пределами будет скрыт.
Звучит слишком технично, поэтому для лучшего понимания давайте визуализируем это определение.

Два способа определения clip-path
В CSS clip-path можно задать одним из двух способов:
1. Ссылка на SVG-тег clipPath
clip-path: url(sprite.svg#clip-id);

В CSS-функцию url() передается ссылка на тег clipPath, внутри которого будет находится ограничивающий элемент. В svg-файле это будет выглядеть примерно так:
<clipPath id='clip-id'> <path d="M113.33688,142.02976c0 ... 73542h-.00001Z" /> </clipPath>
Как видите внутри clip-path находится тег path, который и будет тем самым обтравочным путем. Чтобы обратиться к тегу clipPath присваиваем ему идентификатор, например, «clip-id».
2. Используя базовую форму
clip-path: inset(60px 20px 60px 20px);

При работе с базовой формой inset() в круглых скобках значения отступов от границ элемента соответствуют: верх, право, низ, лево. Можно их записывать, используя краткую форму, например: inset(60px 20px), где 60px — это верх и низ, а 20px — право и лево.
Возможна запись с использованием всего одного параметра: inset(30px), это значит, что отступы со всех четырех сторон будут равны.
В качестве единиц измерения для контроля положения clip-path, его формы и размеров чаще всего используют: px и %. Можно применять и другие, доступные в CSS, но эти две наиболее подходящие, интуитивно понятные. Также в одной записи единицы измерения можно комбинировать, т.е. использовать сразу несколько.
clip-path: circle(33% at 120px 50%);

В базовой форме circle() в первом параметре передаем радиус окружности, которая будет формировать обтравочный путь, два других параметра задают положение центра этой окружности.
Не обязательно использовать два параметра для определения центра. Если их значения равны, то можно обойтись и одним, например: circle(33% at 30px).
Если нужно, чтобы clip-path располагался точно по центру элемента, тогда определение центра можно вообще опустить: circle(33%). Он автоматически будет туда помещен.
clip-path: ellipse(70px 40% at 25% 50%);

Работа с базовой формой ellipse() во многом схожа с circle(). Отличие заключается только в том, что приходится задавать два радиуса вместо одного. При определении центра отличий от circle() нет.
clip-path: polygon(0% 0%, 50% 20%, 100% 0%, 100% 100%, 50% 80%, 0% 100%);

Базовая форма polygon() тоже очень проста в применении. Формируем путь, задавая точки, двигаясь, например, по часовой стрелке (но можно и против). Каждая точка определяется двумя координатами х и у. Начало координат (точка 0,0) находится в верхнем левом углу элемента. Координаты точки записываются через пробел, между парами значений для х и у — запятая.
Фактически, с помощью этой базовой формы можно создавать пути любой сложности, но с одним ограничением: отрезки, соединяющие точки нельзя скруглить.
clip-path: path("M 85.655 117.688 C 66.041 ... 763 166.435 Z");

Базовая форма path() дает вам полный контроль при формировании пути. Она заимствованна из правил заполнения и определения пути в SVG-объектах. Чтобы создать такой путь можно воспользоваться любой программой, которая может редактировать svg-файлы. Путь из примера выше был создан в онлайн-приложении Boxy SVG.
Геометрические поля
Из приведенных примеров видно, что базовых форм в CSS-свойстве clip-path можно использовать пять: inset(), circle(), ellipse(), polygon(), path().
В большинстве случаев этого вполне достаточно для решения дизайнерских задач. Но для большего контроля размера и положения clip-path их можно комбинировать с геометрическими полями.
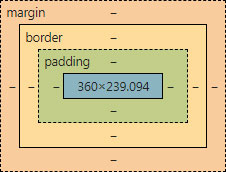
- margin-box
- border-box
- padding-box
- content-box
Размеры этих полей и их положение друг относительно друга определяются блоковой моделью в CSS.

Если такое поле указано в сочетании с базовой формой, то тогда именно оно определяет внешние границы для базовой формы.
Если поле указано само по себе, то ее края/границы, включая любые формы углов (например, радиус границы), становятся контуром обрезки
Комбинирование базовых форм и геометрических полей
Рассмотрим пример комбинирования базовой формы и геометрического поля:
clip-path: padding-box circle(50px);
В данном примере обтравочным путем будет окружность с радиусом 50px. Ограничивающим полем для нее будет padding-box. То есть, если мы хотим поместить эту окружность, например, в центр элемента, то при расчете его местоположения за основу будет браться именно padding-box, а не какое-либо другое поле.
Пример применения CSS-свойства clip-path
Вот простой пример обрезки изображения с помощью базовой формы polygon():
img {
clip-path: polygon(0% 0%, 50% 20%, 100% 0%, 100% 100%, 50% 80%, 0% 100%);
}
В заключение, хотелось бы отметить, что clip-path создает новый контекст наложения, точно так же, как это делает, например, свойство opacity в CSS. А это значит, что CSS-переходы и анимация с использованием этого свойства будут работать без проблем. Но это тема уже для следующей статьи.
Если ли вам понравилась эта статья или вы хотите задать вопрос касающийся затрагиваемой темы, тогда оставьте, пожалуйста свой комментарий. Мы его обязательно рассмотрим и ответим.
Поделиться публикацией
Другие новости

19 декабря 2023
1
0 ответов
clip-path: CSS-свойство, которое мгновенно сделает ваш сайт более привлекательным и запоминающимся
Уверен, что каждый из нас, посещая различные веб-страницы в интернет, ...

21 ноября 2023
1
0 ответов
Как за 1 минуту создать на сайте адаптивную сетку без медиа-запросов
Говоря об адаптивной верстке веб-сайтов сегодня можно с уверенностью заявить, ...

21 ноября 2023
1
1 ответ
Подарки всем, кто закажет сайт!
Всем привет, начиная с сегодняшнего дня мы решили радовать вас еще ...