Как за 1 минуту создать на сайте адаптивную сетку без медиа-запросов

Говоря об адаптивной верстке веб-сайтов сегодня можно с уверенностью заявить, что при реализации этой адаптивности во многих случаях можно обойтись и без медиа-запросов (ака брейкпоинтов).
Макеты, которые мы верстаем должны корректно работать на устройствах любого размера. Современные возможности CSS позволяют динамически перестраивать макет, опираясь не только на размеры экрана устройства, которое использует посетитель сайта.
За последние несколько лет, в результате своего развития, современные браузеры добавили в арсенал инструментов веб-разработчика новые CSS-свойства и функции, которые делают то же самое без использования медиа-запросов.
В этой статье я хочу рассказать о двух «вошебных» строчках кода, которые, если вы не были с ними ранее знакомы, возможно, перевернут ваше представление о современных возможностях верстки!
Вот они:
display: grid; grid-template-columns: repeat(auto-fit, minmax(var(--min-width), 1fr));
Прошлое, которое не вернуть
Еще несколько лет назад, верстая адаптивный макет, нельзя было обойтись без серии медиа-запросов, например:
@media (max-width: 1024px) {
/* ... */
}
@media (max-width: 992px) {
/* ... */
}
@media (max-width: 768px) {
/* ... */
}
Сегодня вот эти две строчки:
display: grid; grid-template-columns: repeat(auto-fit, minmax(var(--min-width), 1fr));
с легкостью заменяют их, а, по сути, во многих случаях, делают медиа-запросы ненужными.
Давайте детально разберем как этот код работает.
Свойства и функции адаптивной сетки без медиа-запросов
grid
Значение CSS-свойства display. Задает систему позиционирования элементов на странице одновременно в двух направлениях: в ряду и в колонке.
grid-template-columns
CSS-свойство, которое определяет размеры колонок сетки.
repeat()
CSS-функция, представляет повторяющийся фрагмент, определяющий колонку. Вообще, позволяет записать большое количество колонок или рядов, содержащих повторяющийся шаблон, в более компактной форме.
auto-fit
Первый аргумент CSS-функции repeat(). Это ключевое слово позволяет повторять фрагмент колонки столько раз, сколько необходимо для автоматического заполнения рядов.
minmax()
CSS-функция, задающая диапазон размеров ячейки сетки. Первый аргумент определяет ее минимальный размер, второй — максимальный.
var(--min-width)
Первый аргумент функции minmax(). var() — это CSS-функция, которая принимает в качестве аргумента пользовательское свойство. В нашем примере это --min-width. Если мы, допустим, присвоим ему значение 150px
--min-width: 150px;
то ширина ячейки нашей адаптивной сетки не может быть меньше этого значения
1fr
fr — это одна из единиц измерения, используемая в CSS, наряду с px, em, rem и другими. Представляет собой долю (fraction) доступного пространства в контейнере сетки, в нашем примере — в ряду. Является вторым аргументом в нашей функции minmax().
Итак, все свойства и функции наших двух «волшебных» строчек кода мы разобрали. А теперь простыми словами я расскажу о том, как это работает.
Работа адаптивной сетки без медиа-запросов
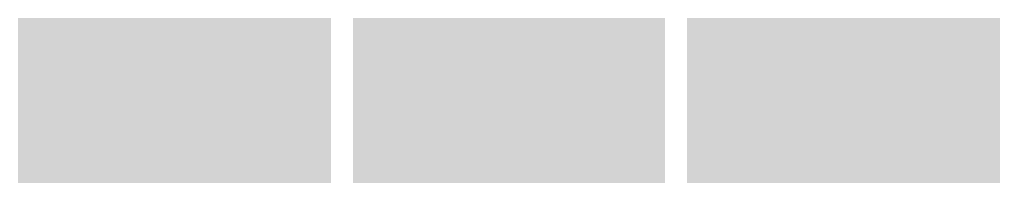
Каждая ячейка (колонка) сетки стремится заполнить все доступное пространство ряда (1fr). Если у нас всего один элемент в контейнере, то ячейка, в которую он помещен растянется на всю доступную ей ширину.

Два элемента поделят доступное горизонтальное пространство пополам.

Три поделят его на три равные части.

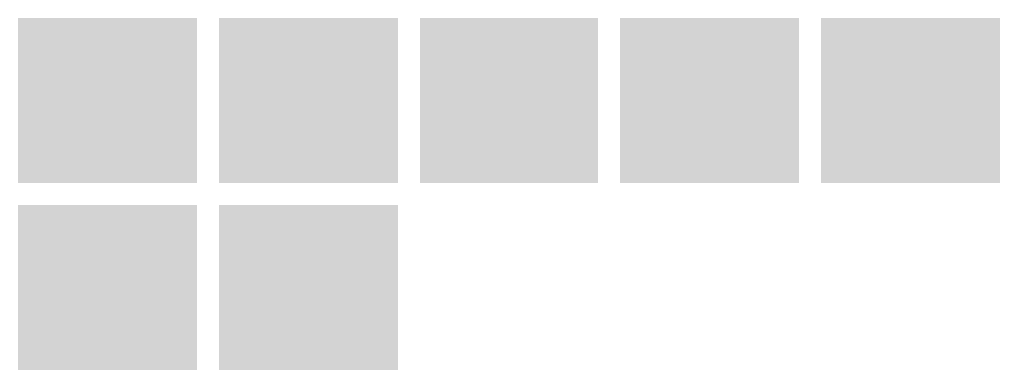
При дальнейшем добавлении элементов в контейнер наступает момент, когда они перестают помещаться в ряду из-за того, что заданный им минимальный размер var(--min-width) не позволяет это сделать. И они автоматически auto-fit начинают формировать второй ряд, затем, если нужно третий и т.д.

При изменении ширины экрана происходит то же самое. Элементы, автоматически заполняют ряды контейнера сетки. В ряду их помещается не больше, чем позволяет их минимальная ширина умноженная на их количество плюс гепы между ними, если они заданы. Все элементы, которые не помещаются в ряду формируют следующий и т.д.
На примере ниже хорошо видно визуально, как работает этот код. Перемещайте одну из вертикальных границ экрана вправо или влево, чтобы увидеть как автоматически формируются ряды элементов в зависимости от доступного им пространства.
Этот прием идеально подходит для верстки блоков с карточками товаров, фото-галерей, различного рода списков с элементами графики и т.д.
Надеюсь, что информация в этой статье оказалась для вас полезной. Если вы начинающий верстальщик и вам не все сразу стало понятно, а следовательно возникли вопросы — расскажите об этом в комментариях. Постараемся обязательно ответить и помочь.
Поделиться публикацией
Другие новости

19 декабря 2023
1
0 ответов
clip-path: CSS-свойство, которое мгновенно сделает ваш сайт более привлекательным и запоминающимся
Уверен, что каждый из нас, посещая различные веб-страницы в интернет, ...

21 ноября 2023
1
0 ответов
Как за 1 минуту создать на сайте адаптивную сетку без медиа-запросов
Говоря об адаптивной верстке веб-сайтов сегодня можно с уверенностью заявить, ...

21 ноября 2023
1
1 ответ
Подарки всем, кто закажет сайт!
Всем привет, начиная с сегодняшнего дня мы решили радовать вас еще ...